Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
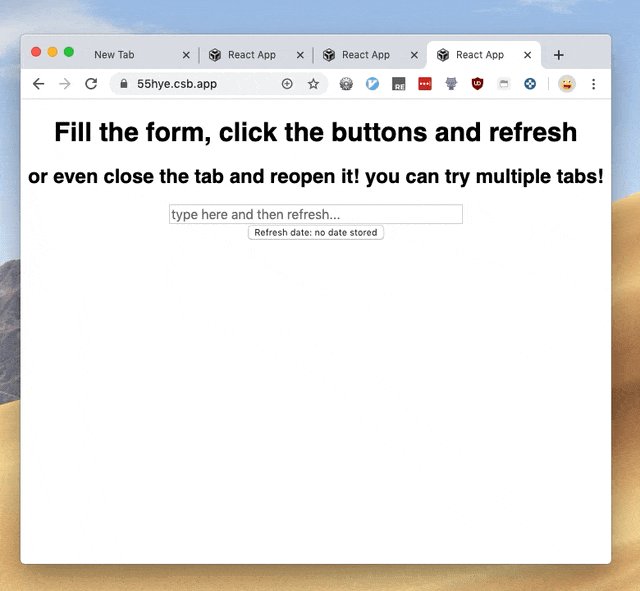
![32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube 32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube](https://i.ytimg.com/vi/3NEZAxrluYw/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLDb-nKtHmOEAri9F3_pJLkFilJulg)
32] React JS | React Router V6 | Send data from one route to another|useNavigate state, useLocation - YouTube

Hello all, Im trying to pass a state called "userId" from a child component to the index.js. That way only valid users can actually sign in. Ive tried look at solutions like
location.search is empty when we are trying to pass state · Issue #6744 · remix-run/react-router · GitHub

reactjs - React routing - are component state values preserved, and can useReducer be used with some useState variables in it? - Stack Overflow