react native - expo-router@2: Custom options disrupt animation when navigating between same routes - Stack Overflow

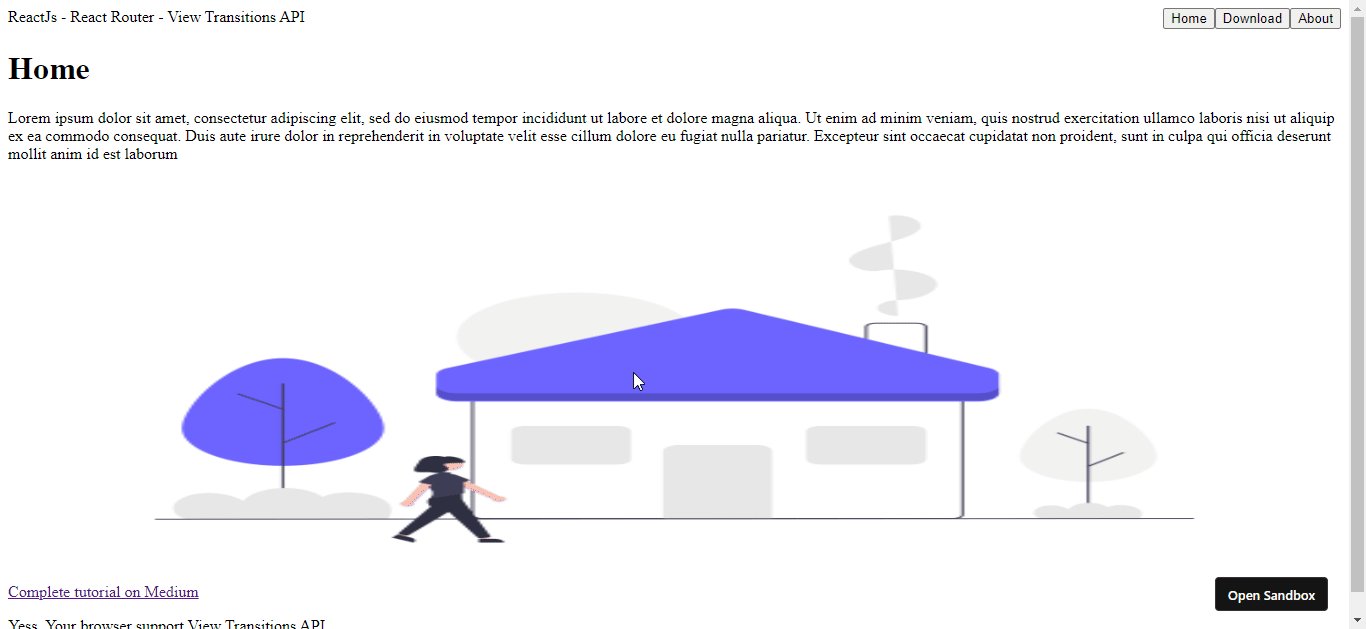
Page Transitions In ReactJS With React Router V6 And The Built-In View Transitions API (No Third-Party Libraries) | by Adel Benyahia | JavaScript in Plain English

how to change android animation direction · Issue #2177 · aksonov/react- native-router-flux · GitHub

How can we open a new screen with animation ? · Issue #3476 · aksonov/react- native-router-flux · GitHub

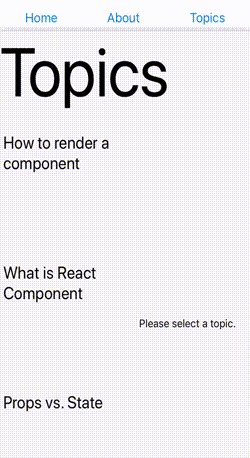
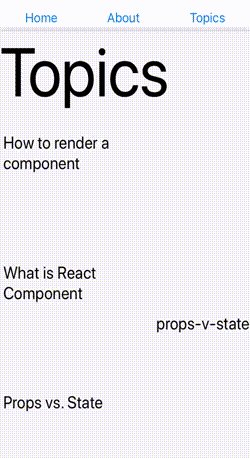
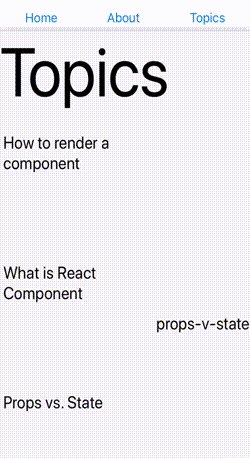
GitHub - Taymindis/react-router-native-animate-stack: custom animatable stack design with react router native